ホームページ作成基礎講座
ホームページで使われている仕様は、HTMLとCSS
ホームページは、HTMLという仕様と、CSS(スタイルシート)という仕様、2つの仕様で作られています。
よく利用されている、ホームページビルダーやDreamweaverといったホームページ作成用ソフトを使うと、HTMLやCSS(スタイルシート)は、自動的に生成されるので、あなたは、HTMLやCSSを意識することなく、ホームページを作ることができるわけです。
ですが、微調整をしたり、不具合が発生したときは、HTMLやCSS(スタイルシート)の知識が必要になりますし、アクセス解析を設置したり、外部リンクを設置したり、といったときにも役立ちますので、基本的なことは覚えておいたほうがいいでしょう。
まず、HTML(HyperText Markup Language)は、プログラム言語と間違われやすいのですが、その文書(ページ)内の論理的な構造を表現するためのマークアップ記号です。

マークアップとは、記号をつけるということです。
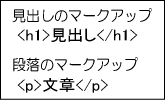
例えば、文章の大見出しの部分は、Hという記号でマークアップし、一つの段落は、Pという記号でマークアップする、といった具合です。
すでに出来上がっているホームページのソースを見ると、複雑に入れ子になっていたりするので、すごく難しそうな仕組みに見えますが、一つ一つのマークアップは、すごく単純なものです。
慣れてくれば、読み解くこともできるようになります。
今は、HTMLと、新しいフォーマットXMLと共通化した、XHTMLというものもあり、ブログのような動的(CGIなどのプログラムで出力されるもの)なホームページでは、よく使われてきています。
XHTMLも、HTMLを拡張したものですから、HTMLを覚えれば、それにプラスアルファすれば、使うことができるようになります。
携帯電話用のホームページについては、一応、HTMLを自動変換して、表示することはできるのですが、制約が非常に多くなるので、今は、携帯サイトによく使われている、XHTML-BASICというマークアップのフォーマットを使ったほうがいいでしょう。
次に、CSS(Cascading Style Sheets)ですが、HTMLでマークアップした部分をどのように画面に表示させるかを記述するものです。
例えば、文字を大きくしたり、色をつけたり、間隔を広げたりといったものですね。
HTMLでも、ある程度の表現はできるのですが、より細かく表現することや、HTMLとCSSの役割を分けるために作成された仕様です。
現在は、ページの構造をHTMLで、見た目をCSSで表現するようになってきています。
ちなみに、これらの仕様はW3C(World Wide Web Consortium)というところでまとめられていて、そこでは、構造をHTML、体裁をCSSで表現するよう提唱しています。
「タグ」という記号
HTMLでは、ページの構造をマークアップする記号を、タグ、といいます。
例えば、大見出しをマークアップすると、
<h1>大見出し</h1>
となり、この、<h1></h1> をタグといいます。この例の場合は、h1タグですね。
さらに、細かく言うと、 <h1> を開始タグ、</h1> を終了タグといい、基本的には、開始タグと終了タグがセットになります。
中には、開始タグだけのものもありますが、基本は、開始タグと終了タグはセットになると覚えておいてください。
マークアップするときは、マークアップしたい言葉、文章を、開始タグと終了タグで挟むということになります。
ホームページの構造
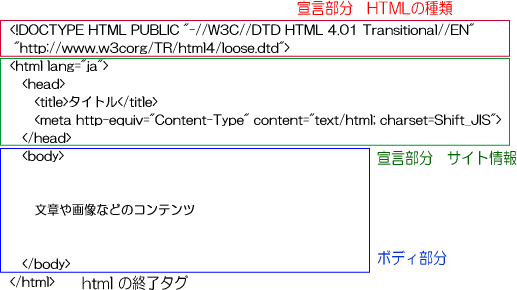
ホームページの構造は、宣言部分(HTMLの種類、サイト情報)と、実際にブラウザに表示されるボディ部分に分かれます。

宣言部分 HTMLの種類では、HTMLのバージョンによって内容が変わります。
また、宣言部分 サイト情報では、ページのタイトルや、キーワード情報、サイト説明に加え、Javascriptの情報、CSS(スタイルシート)の情報などを書き込みます。
宣言部分はほとんどブラウザに表示されません。ボディ部分に実際にブラウザに表示させる内容が入ります。
WEBサイトの構造
インターネットのサーバー上で、ホームページが保存されるフォルダの名称は、利用するサーバー会社によって異なります。
共通しているのは、サイトにアクセスした時に最初に表示されるのは、index.html、またはindex.htmという名前のファイルだということです。
実は、サーバーの設定によっては、変更することもできるのですが、index.htmlまたはindex.htmを最初に表示させることが、共通のルールになっています。
例えば、あなたが、”http://ドメイン名/”でサイトにアクセスすると、index.htmlまたはindex.htmが表示されているわけです。
他のサブページについては、自由に名前をつけられますが、サーバーで動いているプログラムの都合上、必ず半角英数字を使います。

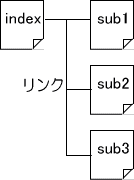
図では、このサイトは、indexページを中心に、subページも含めて相互にリンクする構造になっています。
ちなみに、ファイルの拡張子には、”,html”または、”.htm”が使われ、サイトによっては、サブページをそれぞれのフォルダに格納しているところもあります。
基本的には、indexページがあり、そのほかのサブページとリンクができていれば、あなたが管理しやすい構造にしてかまわないです。